UX Evaluation
For this project, I conducted a comprehensive UX evaluation of the Denver Zoo's existing website to identify problems and opportunities for improvement. The evaluation covered multiple aspects of the user experience, including usability, findability, visual design, and content evaluation.
Usability Evaluation:
Usability evaluation involved analyzing the navigation and information architecture, task orientation, help, feedback and error tolerance, accessibility, and technical design, as well as forms and data entry on the website. I identified several issues such as unclear labeling, difficult navigation, and a lack of help and feedback options.
Findability Evaluation:
The findability evaluation focused on assessing how easily users could find the information they were looking for. I evaluated searching, results set, and content findability. My findings highlighted several issues, such as irrelevant search results and a lack of meaningful content.
Visual Design Evaluation:
The visual design evaluation involved reviewing the content and layout, color, font and typography, imagery and iconography, on-screen components, data visualization, animation and interaction, brand identity, and overall visual hierarchy of the website. My analysis revealed several design inconsistencies and areas for improvement, such as poor use of contrast and font choices.
Content Evaluation:
Lastly, the content evaluation involved assessing the quality and relevance of the website's content, including meaningful content, technical writing, and trust and credibility. I identified several areas where the content needed to be improved to better meet users' needs.
Overall, the UX evaluation identified several issues that needed to be addressed to improve the Denver Zoo website's user experience. The evaluation helped guide the subsequent redesign efforts to ensure that the new design addressed the problems and improved the overall user experience.
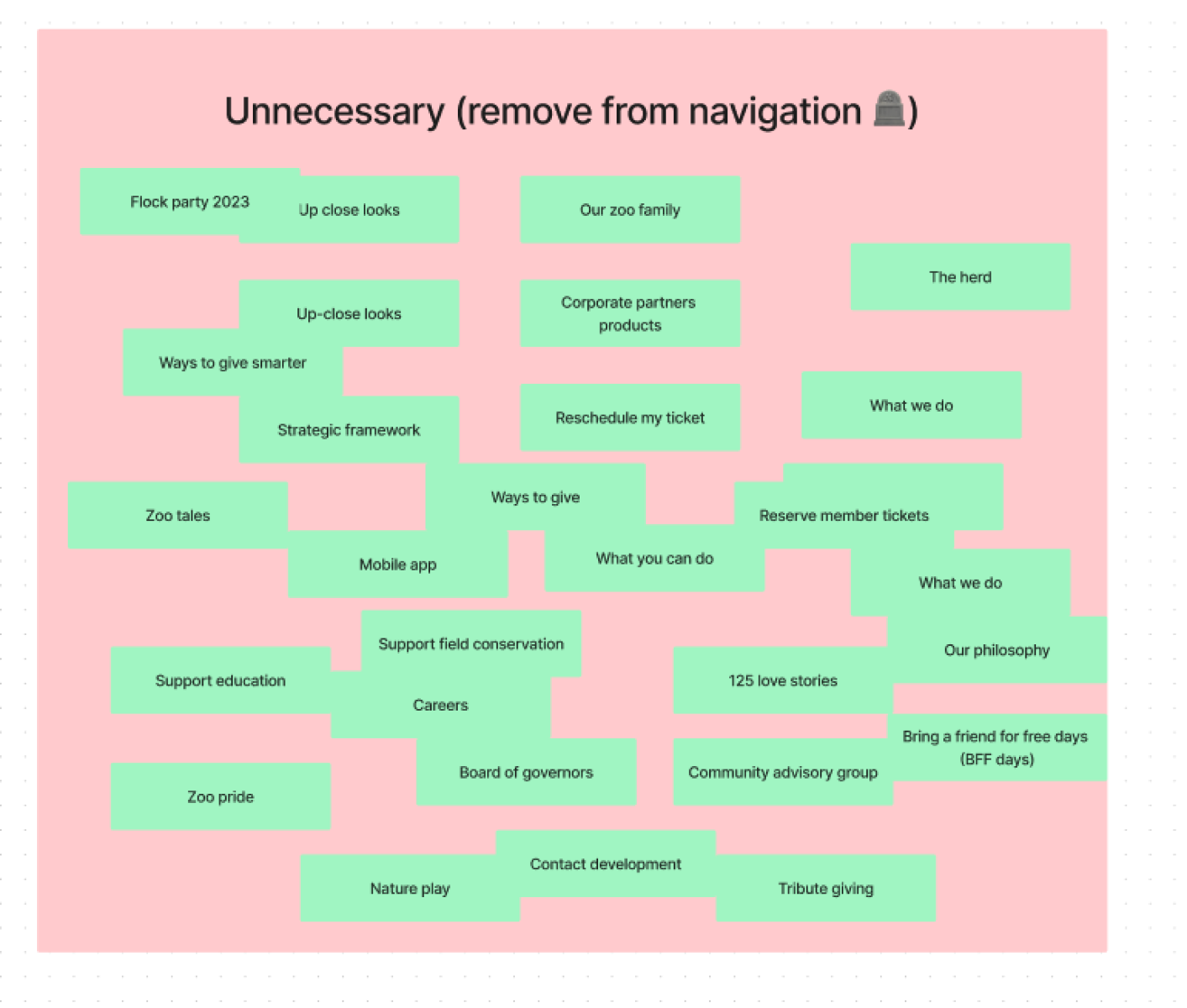
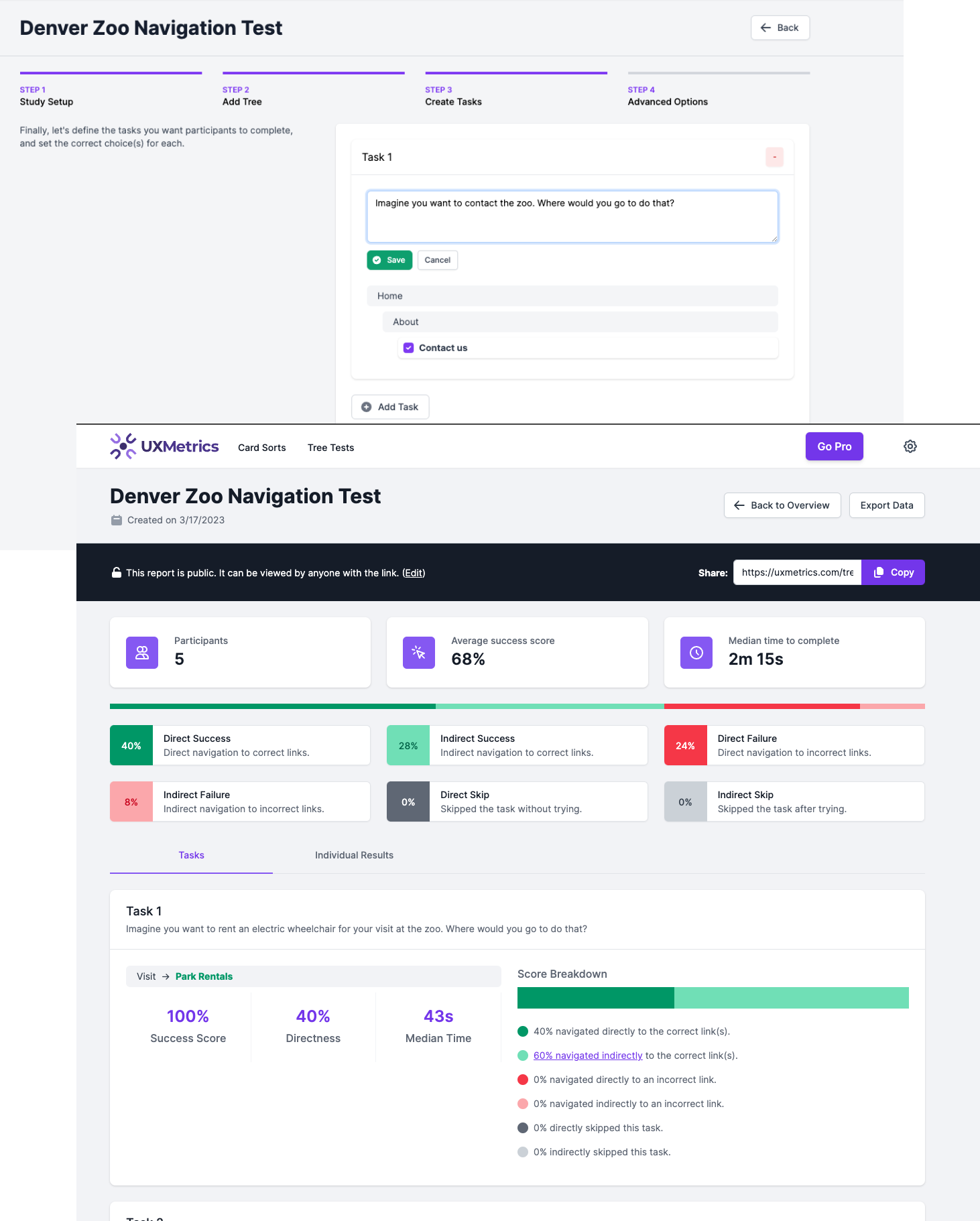
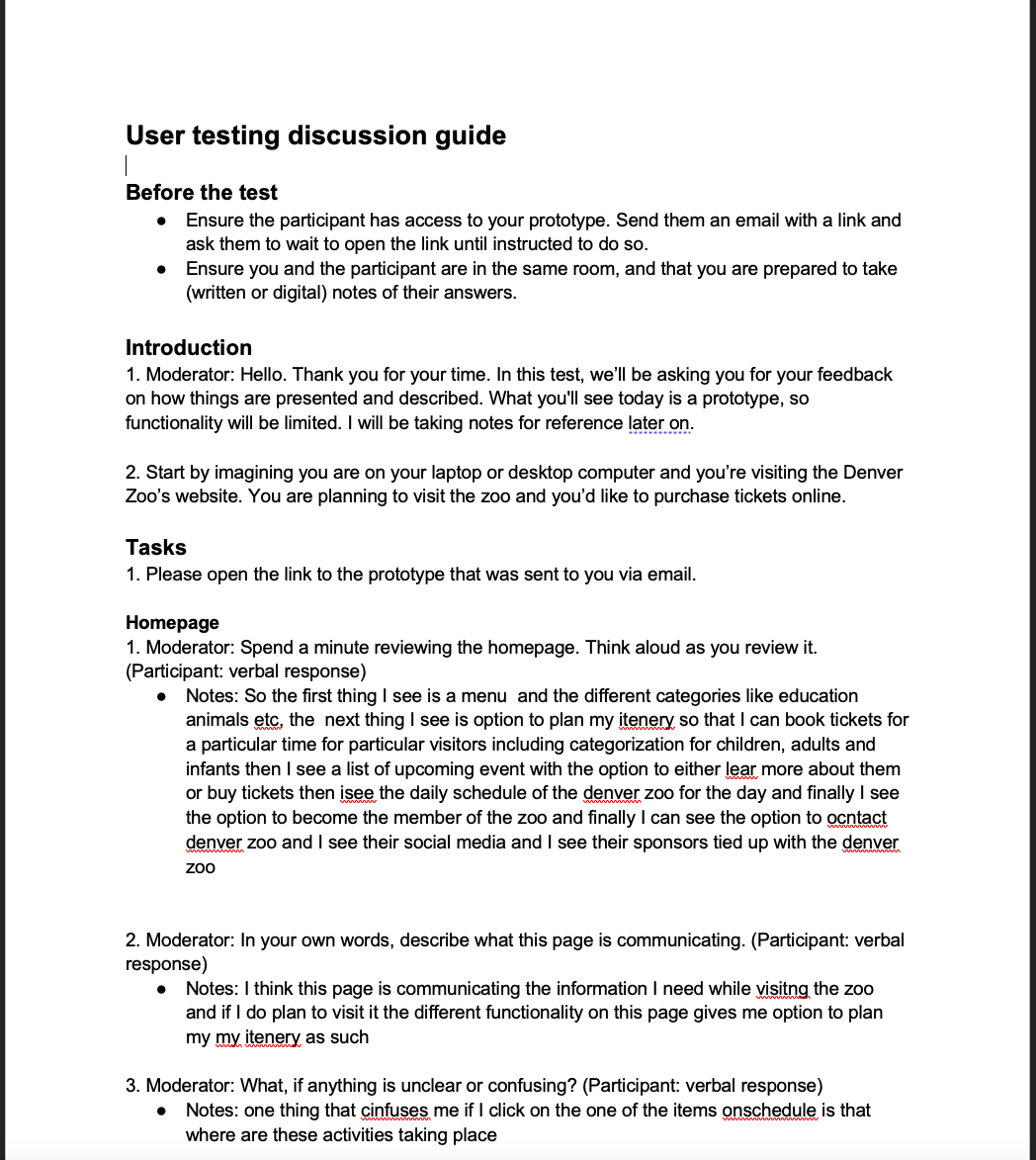
I have included some images and document from my evaluation below:
1. UX Evaluation Spreadsheet
2. Evaluation and opportunities presentation